These two multi-channel retailers found that mobile store locators get feet in stores and dollars in the cash register.
RadioShack launched its mobile site in 2011, streamlining it to make it easier for shoppers to quickly find products and services. It includes a mobile, touch-optimized store locator with click-to-call and GPS functionality. After its launch, the retailer found the average order value increased by 30 percent.
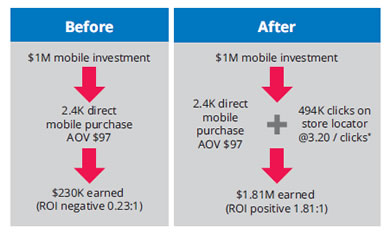
An analysis of four months’ worth of data completed by RadioShack with Mindshare, its agency, found that 36 percent of clicks were on its store locator page. Based on internal data, they estimated that 40 to 60 percent of clicks on its store locator resulted in visits to a physical store. Of those who did shop at a store, 85 percent made a purchase.
Before this study, RadioShack had only tracked conversion on its mobile site; it didn’t have great visibility into how mobile search affected in-store sales. “It wasn’t a good way to capture the whole conversion process and how users are interacting. The study was trying to follow the customer through the whole experience,” says Lisa Little, RadioShack search marketing manager.
READ MORE: RadioShack and Adidas Find Store Locators Ring Up Sales | ClickZ.