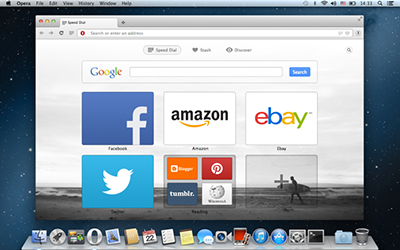
Opera has built a new Web browser from the ground up, and it’s available now on Windows and Mac.
The new Opera, which the organization is calling Next, its channel for what used to be known as “beta,” was built from scratch, it claims. What has resulted is a much cleaner interface and a host of features that Opera says, will make it easier for users to find contents.
The big change is that Opera has replaced its proprietary engine Presto with the Chromium engine. That will allow the company’s browser to load more quickly and handle slow network connections more effectively.
MORE: Opera Next makes its debut on Windows, Mac | Internet & Media – CNET News.