Knowledge needed: Basic HTML, Basic CSS/CSS3
Requires: Code Editor
Project time: About an hourDOWNLOAD SOURCE FILESVIEW DEMO
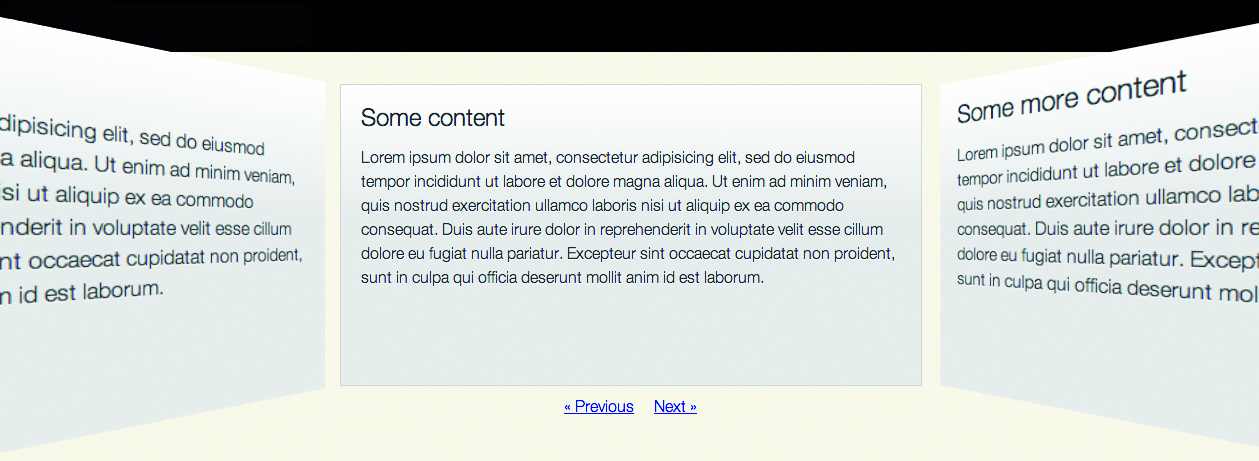
Create a modern CSS3 hover effect by using CSS transitions, transforms and delays
A CSS transition gives us the ability to animate changes to a CSS property value. This can be used to smoothly change a value, and by using transition delays we can cue the transition of elements. A CSS transform allows us to transform elements in two or three dimensional space. In this tutorial, we will be using 2D transformations.
MORE: Create modern CSS3 hover effects | Tutorial | .net magazine.