Webpages are constantly getting bigger.
Massive JavaScript libraries and endless sharing buttons aren’t helping, but the main culprit behind most of the bloat is the good old image. According to the HTTPArchive, images account for roughly 60 percent of total page size. That means the single biggest thing most sites can do to slim down is to shrink their images.
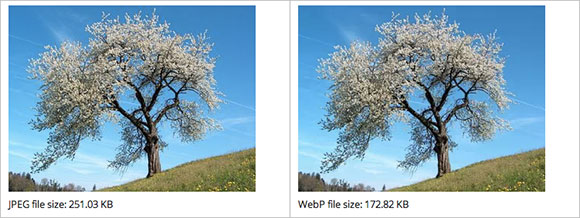
One way to do that is with alternate image formats like Google’s WebP, which can yield images between 25 and 34 percent smaller than more popular image formats. Despite the astounding space-saving potential of WebP it, like JPEG 2000 and other efforts before it, has not completely caught on with browsers.
So far only Google Chrome and Opera support WebP (both also automatically convert all images to WebP for their respective proxy browsing mobile services). Mozilla objected to WebP when it was first launched, but all of the issues raised in that post have been addressed as WebP has evolved. Firefox still does not support WebP. Nor does Internet Explorer.
However, as Opera’s Bruce Lawson recently pointed out, using some cutting-edge CSS wizardry you can serve WebP images to Chrome and Opera, while still offering JPGs to the rest.
READ MORE: Put Your Site on a Diet With Google’s Image-Shrinking ‘WebP’ Format


Pingback: ivermectin 12mg pills online()
Pingback: A片()
Pingback: bahis siteleri()
Pingback: forzest 20 vs cialis()
Pingback: 2typhoid()
Pingback: ivermectin 90 mg()
Pingback: when should i take cialis()
Pingback: sildenafil 100 tablet()
Pingback: cialis without a doctor prescription()
Pingback: purchase cialis()
Pingback: good viagra pills()
Pingback: deposit rtg casino bonus()
Pingback: mexican viagra 100mg()
Pingback: ivermectin buy()
Pingback: female viagra pill()
Pingback: viagra alternatives()
Pingback: online viagra()
Pingback: viagra connect()
Pingback: women take viagra()
Pingback: walmart viagra()
Pingback: viagra jokes()
Pingback: non prescription online pharmacy reviews()
Pingback: goodrx viagra()
Pingback: sildenafil generic over the counter()
Pingback: viagra naturel()
Pingback: viagra para mujer()
Pingback: red viagra tablets()
Pingback: sildenafil()
Pingback: viagra no prior prescription india()
Pingback: azithromycin over the counter for chlamydia()
Pingback: canadian pharmacy viagra()
Pingback: azithromycin tablets over the counter()
Pingback: better than dapoxetine()
Pingback: indomethacin and lisinopril()
Pingback: sildenafil coupon()
Pingback: cialis from india online pharmacy()
Pingback: sildenafil bnf()
Pingback: viagra tablets to buy()
Pingback: buy zithromax 1000mg()
Pingback: how does cialis work()
Pingback: female viagra osphena()
Pingback: female viagra video prank()
Pingback: what is equal to mens viagra for women()
Pingback: is it safe to buy ventolin online()
Pingback: name brand viagra online()
Pingback: zithramax dosis()
Pingback: cialis best price()
Pingback: ivermectin heartworm prevention()
Pingback: india pharmacy viagra()
Pingback: ivermectin corona()
Pingback: tadalafil 10mg from canada()
Pingback: buy generic viagra europe()
Pingback: ivermectin studies in usa()
Pingback: viagra 500mg()
Pingback: cheap cialis 5 mg()
Pingback: stromectol for yeast infection()
Pingback: deltasone 50 mg cost()
Pingback: free cialis()
Pingback: buy propecia online europe()
Pingback: viagra online generic()
Pingback: viagra for sale()
Pingback: buying cialis online usa()
Pingback: generic viagra 120mg()
Pingback: 20mg sildenafil()
Pingback: viagra for sale online()
Pingback: cialis usa()
Pingback: viagra samples()
Pingback: Brand ivermectin us()
Pingback: ivermectin 400mg()
Pingback: 1()
Pingback: viagra sale()
Pingback: cheap viagra online()
Pingback: cialis tadalafil online()
Pingback: generic cialis online()
Pingback: cialis for sale online()
Pingback: how to order cialis online()
Pingback: buy prednisone no prescription()
Pingback: viagra cheap()
Pingback: cheapest viagra online()
Pingback: viagra buy()
Pingback: canadian pharmacy generic viagra()
Pingback: herbal viagra()
Pingback: antibiotic stromectol 6mg()
Pingback: priligy usa()
Pingback: ivermect in pregnancy()
Pingback: should i take ivermectil daily()
Pingback: herbal substitutes for viagra()
Pingback: hydroxychloroquine drug()
Pingback: cost of hydroxychloroquine 200mg()
Pingback: where to buy hydroxychloroquine for humans()
Pingback: dosing hydroxychloroquine for covid()
Pingback: priligy free()
Pingback: lovoo dresden()
Pingback: generico viagra cialis()
Pingback: cialis/dapoxetine()
Pingback: canadian drug store()
Pingback: plaquenil.()
Pingback: withdrawel from paxil()
Pingback: alogliptin metformin()
Pingback: neurontin package insert()
Pingback: alternative to propecia()
Pingback: best thesis writing service()
Pingback: cheap dissertation help()
Pingback: expired synthroid()
Pingback: diflucan nausea()
Pingback: alcohol with priligy()
Pingback: clomid for fertility()
Pingback: prednisolone 1mg tablets()
Pingback: metoprolol 25mg united states()
Pingback: buy gemfibrozil()
Pingback: where to buy ventolin()
Pingback: ivermectin over the counter uk()
Pingback: azithromycin no prescription()
Pingback: price of lasix()
Pingback: augmentin 1g()
Pingback: levothyroxine mcg otc()
Pingback: how to purchase terbinafine 250mg()
Pingback: propranolol 10 mg united states()
Pingback: azathioprine pills()
Pingback: cheap loperamide 2 mg()
Pingback: sumatriptan 25mg tablets()
Pingback: cheap isosorbide 30mg()
Pingback: cheap glipizide()
Pingback: sildenafil hoe gebruiken()
Pingback: where can i buy nitrofurantoin 100mg()
Pingback: alendronate united kingdom()
Pingback: tamsulosin 0.4 mg cheap()
Pingback: cheapest estradiol()
Pingback: erythromycin 500mg united states()
Pingback: permethrin tablets()
Pingback: amitriptyline 25mg pills()
Pingback: venlafaxine no prescription()
Pingback: bisacodyl 5 mg usa()
Pingback: doxycycline tablet()
Pingback: how to buy oxybutynin 2.5mg()
Pingback: phenytoin 100mg pharmacy()
Pingback: fluconazole 100mg without a prescription()
Pingback: acetazolamide 250 mg united states()
Pingback: where can i buy tolterodine()
Pingback: trazodone no prescription()
Pingback: buy divalproex()
Pingback: rosuvastatin 20mg without a prescription()
Pingback: warfarin 1mg without a prescription()
Pingback: how to buy carvedilol 25 mg()
Pingback: prochlorperazine canada()
Pingback: clozapine for sale()
Pingback: clindamycin online pharmacy()
Pingback: ciprofloxacin 250 mg generic()
Pingback: cephalexin nz()
Pingback: purchase cialis online()
Pingback: citalopram without a prescription()
Pingback: brand cialis usa()
Pingback: celecoxib 200mg prices()
Pingback: cefuroxime purchase()
Pingback: clonidinemg purchase()
Pingback: buspirone 5 mg generic()
Pingback: olmesartan tablet()
Pingback: cheapest dutasteride()
Pingback: irbesartan 300 mg tablet()
Pingback: anastrozole uk()
Pingback: donepezil 10mg prices()
Pingback: atomoxetine 40mg tablets()
Pingback: leflunomide 20 mg tablet()
Pingback: cost of meclizine 25mg()
Pingback: glimepiride online()
Pingback: fexofenadine otc()
Pingback: spironolactone otc()
Pingback: pioglitazone cheap()
Pingback: aripiprazole 20 mg usa()
Pingback: escitalopram united states()
Pingback: cheapest furosemide 40mg()
Pingback: where can i buy tadalafil()
Pingback: sildenafil without a doctor prescription()
Pingback: zyvox price()
Pingback: zyprexa 5 mg australia()
Pingback: cheap zovirax()
Pingback: cheap zocor()
Pingback: check out the post right here()
Pingback: zestril 10mg usa()
Pingback: zanaflex price()
Pingback: wellbutrin online()
Pingback: voltaren over the counter()
Pingback: verapamil 40mg purchase()
Pingback: buy valtrex()
Pingback: tricor 200mg online()
Pingback: toprol 50mg cost()
Pingback: thorazine generic()
Pingback: tenormin 25 mg canada()
Pingback: spiriva 9 mcg online()
Pingback: skelaxin 400 mg no prescription()
Pingback: singulair for sale()
Pingback: seroquel 25mg medication()
Pingback: rogaine 5% uk()
Pingback: robaxin 500 mg without prescription()
Pingback: risperdal 1mg prices()
Pingback: where to buy revatio 20 mg()
Pingback: retin-a cream usa()
Pingback: remeron pharmacy()
Pingback: reglan 10mg otc()
Pingback: pyridium 200 mg cost()
Pingback: buy pulmicort 200 mcg()
Pingback: provigil 200mg for sale()
Pingback: protonix tablets()
Pingback: proscar 5mg online()
Pingback: procardia medication()
Pingback: where to buy proair inhaler 100mcg()
Pingback: cost of prilosec()
Pingback: prevacid united states()
Pingback: how to buy prednisolone()
Pingback: plaquenil 200 mg price()
Pingback: viagra()
Pingback: phenergan 25 mg cost()
Pingback: how to purchase periactin 4 mg()
Pingback: buy nortriptyline 25 mg()
Pingback: motrin 600 mg without prescription()
Pingback: prescription drugs without doctor approval()
Pingback: order mobic 15mg()
Pingback: Eskalith()
Pingback: micardis tablets()
Pingback: mestinon pharmacy()
Pingback: meclizine without prescription()
Pingback: macrobid 50 mg pharmacy()
Pingback: luvox 100 mg canada()
Pingback: lopressor price()
Pingback: levaquin uk()
Pingback: cheap lamisil()
Pingback: indocin 25mg purchase()
Pingback: cost of imuran 50mg()
Pingback: a fantastic read()
Pingback: imodium cost()
Pingback: where can i buy imitrex 50 mg()
Pingback: cialis for daily use()
Pingback: buy imdur()
Pingback: cheapest hyzaar 12,5 mg()
Pingback: where can i buy geodon 40 mg()
Pingback: garcinia cambogia caps for sale()
Pingback: order flonase nasal spray()
Pingback: flomax pills()
Pingback: etodolac 400mg without prescription()
Pingback: buy erythromycin()
Pingback: doxycycline 100mg without a doctor prescription()
Pingback: diltiazem 90mg without a doctor prescription()
Pingback: differin pharmacy()
Pingback: cheap diamox 250mg()
Pingback: depakote united kingdom()
Pingback: cheapest ddavp 0.1 mg()
Pingback: thesis writing help()
Pingback: dapsone caps no prescription()
Pingback: best dissertation help()
Pingback: best essay editing service()
Pingback: cymbalta pills()
Pingback: essay help college()
Pingback: crestor 20 mg online()
Pingback: cozaar 50 mg otc()
Pingback: coumadin coupon()
Pingback: cialis online()
Pingback: compazine cost()
Pingback: coreg 12,5 mg united states()
Pingback: order combivent()
Pingback: symbicort inhaler for sale()
Pingback: colchicine online pharmacy()
Pingback: clozaril tablet()
Pingback: how to purchase clonidine()
Pingback: clomid 25 mg without a doctor prescription()
Pingback: cleocin price()
Pingback: paper back writer()
Pingback: delta seating assignment()
Pingback: write a college essay()
Pingback: academic essay writer()
Pingback: free paper writer()
Pingback: essay writing service()
Pingback: write a college essay()
Pingback: essay writer reviews()
Pingback: online homework planner()
Pingback: write assignment()
Pingback: cbd oil arthritis()
Pingback: ananda professional cbd oil()
Pingback: buddy group cbd oil mod()
Pingback: can cbd oil help with pain?()
Pingback: hemp cbd oil side effects()
Pingback: cbd oil for chronic pain()
Pingback: charlottes web cbd oil()
Pingback: cbd oil for sale vaporizer()
Pingback: cbd cannabis oil online()
Pingback: personal loans personal loans online()
Pingback: fast payday loans()
Pingback: check cashing near me()
Pingback: best quick loans()
Pingback: installment loans online same day()
Pingback: small payday loans()
Pingback: generic viagra coupon()
Pingback: payday loans california()
Pingback: personal loans in md()
Pingback: safe car insurance()
Pingback: costco car insurance quotes()
Pingback: inexpensive car insurance quotes()
Pingback: safecar insurance()
Pingback: car insurance quotes estimate()
Pingback: car insurance quotes()
Pingback: aarp insurance auto()
Pingback: best car insurance quotes for young drivers()
Pingback: vehicle insurance()
Pingback: full coverage car insurance quotes()
Pingback: online slots()
Pingback: online casino real money usa()
Pingback: vegas casino online()
Pingback: real money online casino()
Pingback: casino online gambling()
Pingback: slots real money()
Pingback: real money casino app()
Pingback: ocean casino online()
Pingback: online casino real money usa()
Pingback: best online casino usa()
Pingback: buy claritin()
Pingback: cipro 750 mg uk()
Pingback: viagra erection after ejaculation()
Pingback: where to buy cephalexin()
Pingback: celexa 20mg australia()
Pingback: celebrex 200 mg tablet()
Pingback: order ceftin()
Pingback: ceclor online pharmacy()
Pingback: catapres 100mcg coupon()
Pingback: casodex 50mg without a doctor prescription()
Pingback: cardizem 180 mg over the counter()
Pingback: calcium carbonate 500 mg without a prescription()
Pingback: natural viagra alternatives that work()
Pingback: Premarin 0,3 mg australia()
Pingback: cost of Biaxin 500mg()
Pingback: benicar 10 mg without a doctor prescription()
Pingback: where can i buy bactrim 400/80mg()
Pingback: avapro 150mg tablets()
Pingback: augmentin 750/250 mg purchase()
Pingback: atarax 25mg coupon()
Pingback: tamoxifen 10 mg no prescription()
Pingback: arimidex 1mg canada()
Pingback: order aricept 5 mg()
Pingback: strattera 18mg tablets()
Pingback: arava 10mg generic()
Pingback: antivert 25 mg over the counter()
Pingback: antabuse 250 mg nz()
Pingback: cialis pills()
Pingback: ampicillin 250 mg cheap()
Pingback: amoxicillin 500mg uk()
Pingback: amaryl 1mg otc()
Pingback: allopurinol 300 mg for sale()
Pingback: allegra 120 mg generic()
Pingback: buy viagra()
Pingback: aldactone 100mg coupon()
Pingback: actos 30 mg tablets()
Pingback: abilify 20mg purchase()
Pingback: cost of lexapro 10mg()
Pingback: propecia 1 mg purchase()
Pingback: furosemide 100 mg nz()
Pingback: where can i buy lasix 100mg()
Pingback: buy levitra 20 mg()
Pingback: cialis online()
Pingback: tadalafil 40mg coupon()
Pingback: sildenafil 150 mg pharmacy()
Pingback: Cialis 40 mg australia()
Pingback: Cialis 60 mg tablet()
Pingback: cost of Cialis 60mg()
Pingback: how to buy Cialis 80 mg()
Pingback: Cialis 10 mg over the counter()
Pingback: order Cialis 40 mg()
Pingback: cialis generic()
Pingback: Cialis 60 mg cost()
Pingback: Cialis 10 mg tablets()
Pingback: viagra()
Pingback: Viagra 50 mg australia()
Pingback: how to purchase Viagra 120 mg()
Pingback: Viagra 130mg united kingdom()
Pingback: cheapest Viagra 200 mg()
Pingback: Viagra 150 mg tablet()
Pingback: where to buy viagra online review()
Pingback: sildenafil 100 mg best price()
Pingback: how to buy viagra online()
Pingback: generic viagra 100mg()
Pingback: sildenafil citrate 100mg()
Pingback: viagra canada()
Pingback: when to buy viagra()
Pingback: viagra doctor prescription()
Pingback: where to buy viagra online()
Pingback: tadalafil liquid()
Pingback: buy real viagra online()
Pingback: generic viagra names()
Pingback: viagra no prescription()
Pingback: generic viagra()
Pingback: sildenafil price()
Pingback: free casino games()
Pingback: online slots()
Pingback: casino games online()
Pingback: sildenafil 100mg()
Pingback: new cialis()
Pingback: cialis 20()
Pingback: buy viagra professional()
Pingback: cialis buy()
Pingback: wind creek casino online play()
Pingback: vegas best real money casinos()
Pingback: australian pokies games()
Pingback: play online blackjack no download()
Pingback: cialis 5 mg()
Pingback: installment loans()
Pingback: quick cash loans()
Pingback: payday loans()
Pingback: pala casino online()
Pingback: real money casino app()
Pingback: sildenafil price()
Pingback: best online casino()
Pingback: win real money online casino for free()
Pingback: levitra for sale()
Pingback: vardenafil canada()
Pingback: levitra 10mg()
Pingback: Buy cialis()
Pingback: rx pharmacy()
Pingback: online pharmacy()
Pingback: cvs pharmacy()
Pingback: online ed pills()
Pingback: cheap erectile dysfunction()
Pingback: best erectile dysfunction pills()
Pingback: coupon for cialis()
Pingback: generic cialis online()
Pingback: Viagra jelly()
Pingback: Buy cheap viagra internet()
Pingback: cheap cialis()
Pingback: printable cialis coupon()
Pingback: viagra pharmacy online()